
Parabéns!
Use o seu cartão Havan para compras online e retire na loja*
Agora você pode garantir nossas ofertas e aproveitar as vantagens do cartão Havan parcelando em até 5x sem juros






CLASSE UTILIZADA NA ROW:
A row utiliza essa classe para aplicar a estilização no css "template-grid-5-photos"
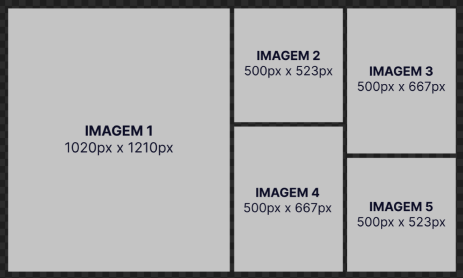
TAMANHO DAS IMAGENS:
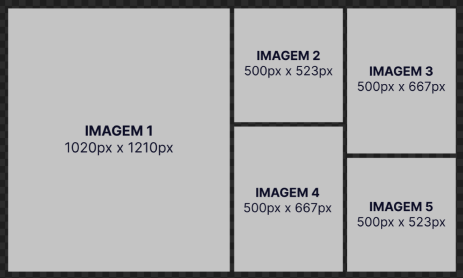
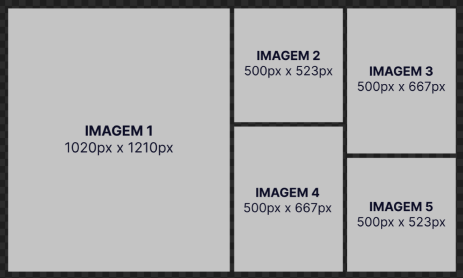
IMAGEM 1: 1020px x 1210px
IMAGENS 2 e 5: 500px x 523px
IMAGENS 3 E 4: 500px x 667px
UTILIZAÇÃO DO CAPTION (descrição curta da imagem):
É possível utilizar o Caption da imagem (uso opcional) para adicionar uma descrição que no desktop aparece com o hover, e no mobile aparece o texto na foto. Lembrando que o texto deve ser curto para não cobrir a imagem.
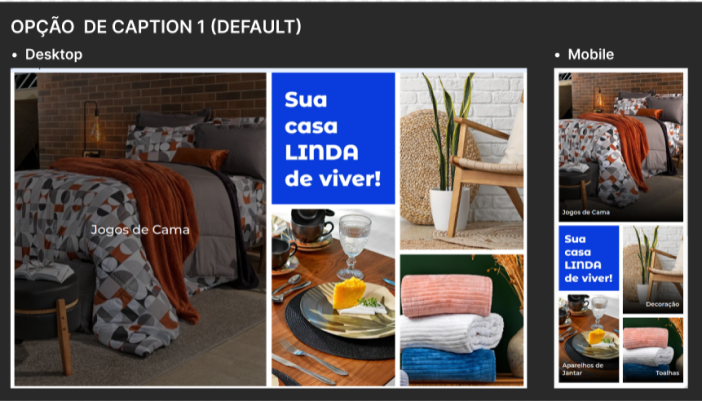
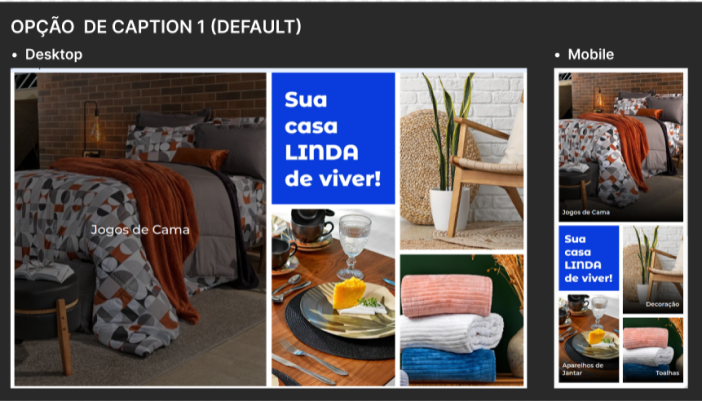
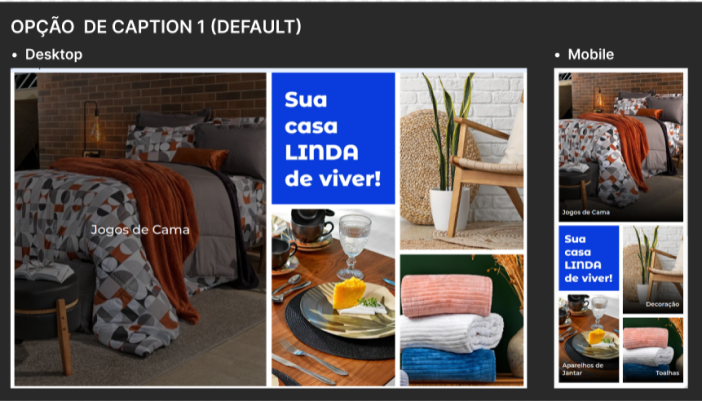
PRIMEIRA OPÇÃO DE CAPTION (default):
Foram feitas duas opções para serem utilizadas no caption, a default é essa em que no hover é aplicado um efeito de sombreamento sobre a foto e o texto aparece centralizado na imagem.
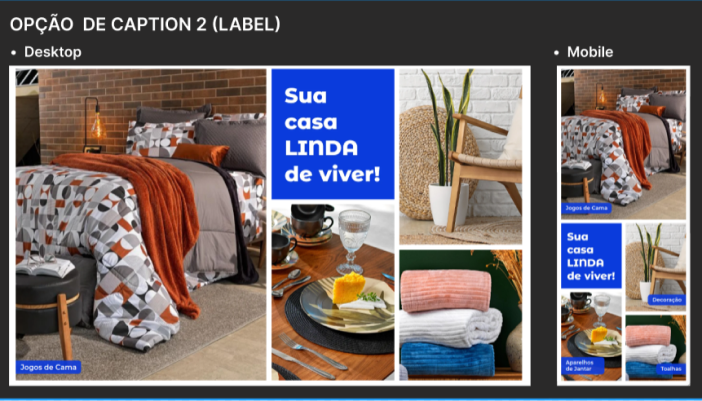
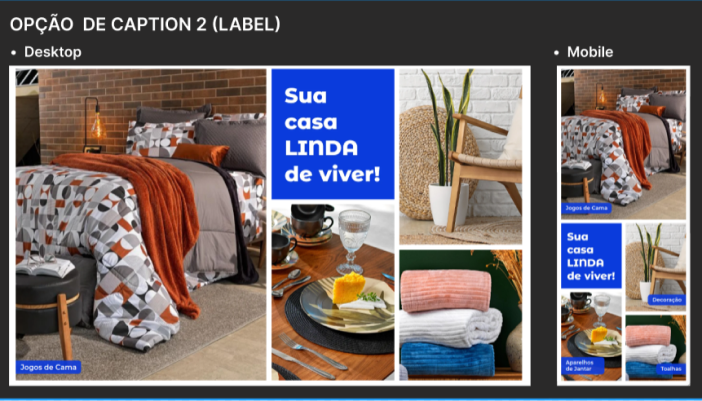
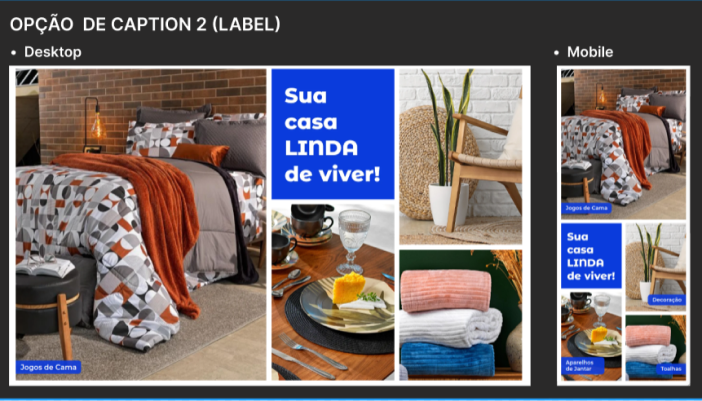
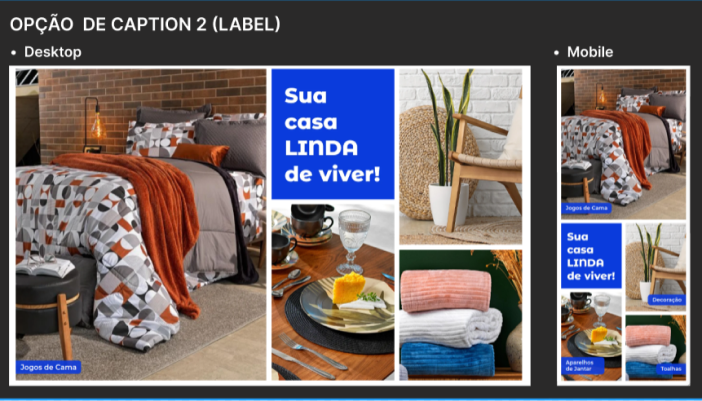
SEGUNDA OPÇÃO DE CAPTION:
A segunda opção é em formato de label, pode ser utilizado adicionando a classe "label" na row. Nessa opção o texto aparece no hover como uma faixa na lateral da imagem.






CLASSE UTILIZADA NA ROW:
A row utiliza essa classe para aplicar a estilização no css "template-grid-5-photos"
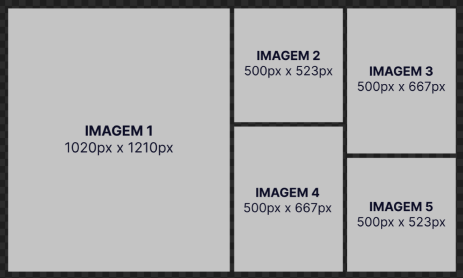
TAMANHO DAS IMAGENS:
IMAGEM 1: 1020px x 1210px
IMAGENS 2 e 5: 500px x 523px
IMAGENS 3 E 4: 500px x 667px
UTILIZAÇÃO DO CAPTION (descrição curta da imagem):
É possível utilizar o Caption da imagem (uso opcional) para adicionar uma descrição que no desktop aparece com o hover, e no mobile aparece o texto na foto. Lembrando que o texto deve ser curto para não cobrir a imagem.
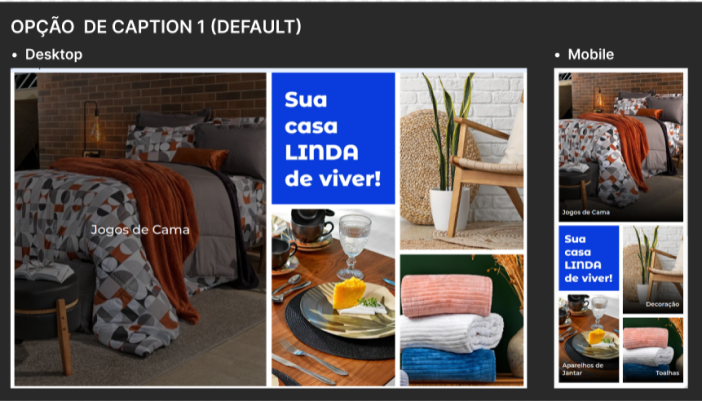
PRIMEIRA OPÇÃO DE CAPTION (default):
Foram feitas duas opções para serem utilizadas no caption, a default é essa em que no hover é aplicado um efeito de sombreamento sobre a foto e o texto aparece centralizado na imagem.
SEGUNDA OPÇÃO DE CAPTION:
A segunda opção é em formato de label, pode ser utilizado adicionando a classe "label" na row. Nessa opção o texto aparece no hover como uma faixa na lateral da imagem.